「contact form 7」のチェックボックスを改行して縦に並べたい
お問い合わせフォームや申込みフォームなどで、いくつかの選択肢をリストで表示して選んでもらうために、チェックボックスを表示することが有ります。
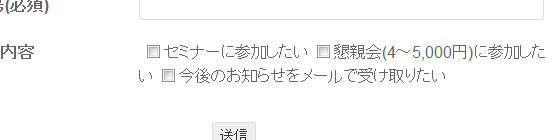
「Contact Form 7」で、普通に、チェックボックスを設置すると、下の図のようになり、実に気持ちが悪いです(笑)

チェックボックスの項目ごとに、1行ずつで表示したいですね。
そんな時は、外観→テーマ編集を開き、style.cssに以下の内容を追加します。
span.wpcf7-list-item {
display: block;
}
追加したら、「ファイルを更新」ボタンをクリックしてください。
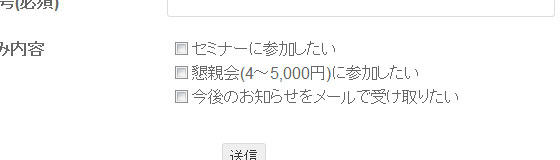
ほらっ!
スッキリしましたね(^^)








コメント